Contextual newsletter signup
Company: H&M
My roles: Feature champion, UX research, UX design.
Short description:
We noticed a big opportunity to increase the rate of newsletter subscribers among existing customers.
After conducting research on the main drivers behind signing up to a fashion retailer newsletter we ideated, and came up with a context based dynamic one-click sign up component.
Result:
The initial experiment had great impact on monetary value based on the (by H&M) calculated value of a newsletter subscriber.
Step 1: Research
By combining existing insights within the company and additional new research we got strong indications that these are the main motivators to why customers signs up to a fashion retailer’s newsletter:
- To receive discounts and offers.
- To get info on new releases and trends.
- To receive style inspiration.
Step 2: Ideation
With the knowledge from step 1 we started ideating around which contexts and with what messaging we best would promote the value for the customer of subscribing to the newsletter without affecting the main KPI’s in each context negatively.

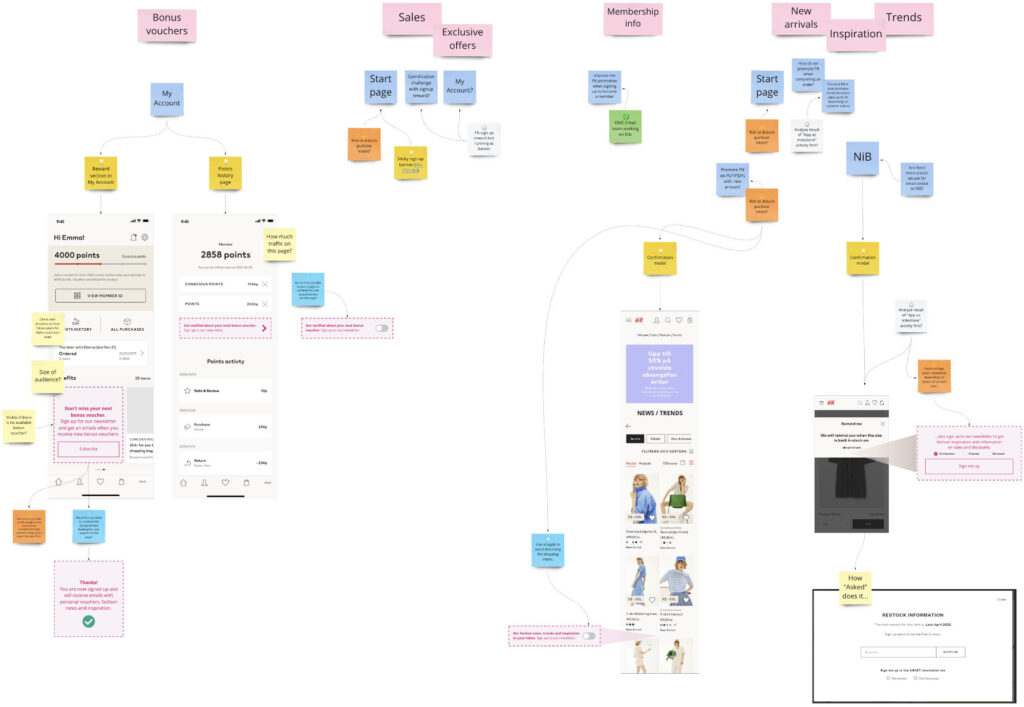
Step 3: Prototyping, usability tests and tech analysis
We created a few different prototypes in Figma, ran usability tests, a preference test, and made a tech analysis to also consider how much implementation work each solution would mean.
A
B
C
The option we chose to move on with for the experiment based on usability research and tech analysis.
D
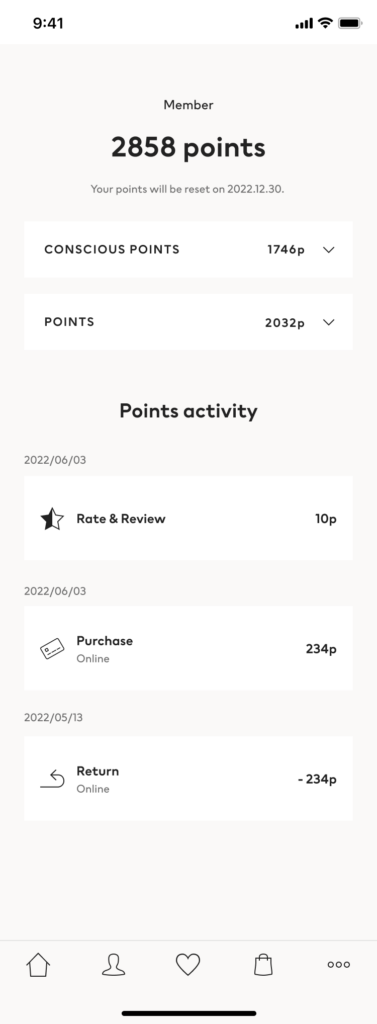
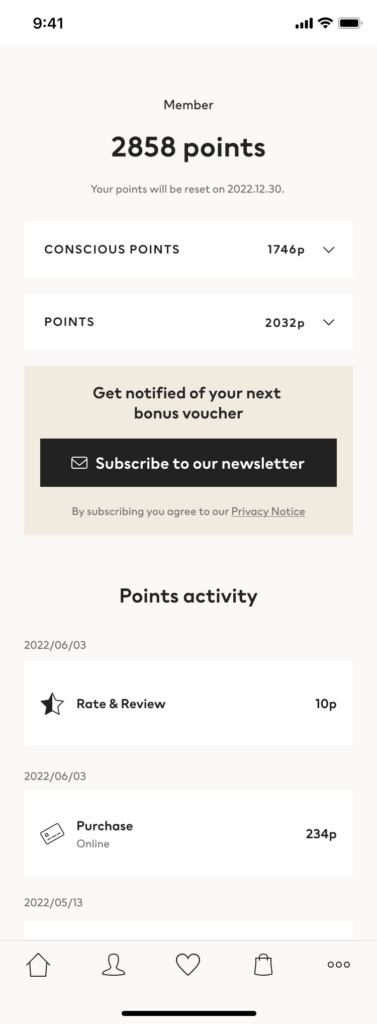
Step 4: Experiment #1 - Points history page
We started small to gain insights by implementing the component as an experiment on the Points History Page in My Account.
Targeting the motivator “to receive discounts and offers” we used messaging around getting notified about your next bonus voucher. Also, since your points decide when that happens we believed the context of this page would make sense.
Context: The points history page in My Account
Targeted motivator: To receive discounts and offers
Messaging: Get notified of your next bonus voucher
Audience: Logged in customers that currently isn’t subscribing to the newsletter
The result showed great impact on the subscription rate without interfering with any other important KPIs, so we decided to start rolling out this on all markets. We also decide continue with another experiment in another context (see below).
Variation 1
Control group

Variation 2
Component added

Step 5: Experiment #2 - Product listing page for New arrivals
In this experiment we are moving on to a context with much more visitors, but also more delicate main KPI’s.
Context: The product listing page for “New arrivals”
Targeted motivator: To get info on new releases and trends (and somewhat also To receive style inspiration)
Messaging: Get fashion news, trends and inspiration to your inbox
Audience: Logged in customers that currently isn’t subscribing to the newsletter
We started off by doing an audience analysis, also including scroll depth to find a good spot for the component, not too early in the customers discover journey, but also not too late so we still have a good reach.
In this experiment we will also put extra attention to main KPI’s like; go to product page, add to favorites, add to bag etc – to make sure we don’t create a negative impact on those.
Step 6: To the future and beyond…
We see great potential in adding this component in lots of more contexts and with different messaging to keep gaining a higher subscription rate amongst our existing customers.
Get in touch
I’d love to get in touch with you to hear about your goals and vision for your website or app. So don’t hesitate to send me an email or a message on LinkedIn.
…and hey! If we meet in person I will make sure to bring my favorite Swedish candy “Dumle-kola“. I think you will love it too :).
